MockWebServer使用指南(转载)
转载自(http://blog.csdn.net/shensky711/article/details/52771797 )
MockWebServer介绍
MockWebServer是square出品的跟随okhttp一起发布,用来Mock服务器行为的库。MockWebServer使用在单元测试中,专门用来测试http请求。其原理是启动了一个本地web server,监听了本地某个端口。所以在测试的时候,需要把请求的url替换为MockWebServer提供的地址,然后web server会handle请求,记录请求,根据预设的stubbing进行反馈。MockWebServer提供接口,让我们可以在发起请求之后,验证请求是否和预期的一样,比如验证header、path等等。
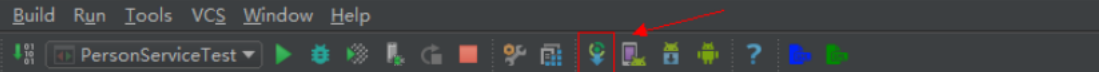
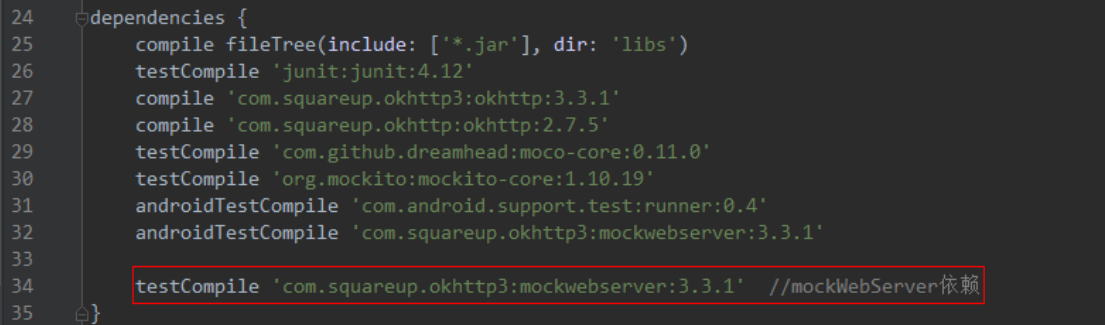
Android Studio中使用MockWebServer很简单,只需要在build.gradle文件中加入依赖即可。如图:

添加依赖之后,点击sync,即可自动下载:
MockWebServer一般步骤
- 为mock server设置response
- 客户端发起请求
- 用mockWebServer记录的请求进行验证
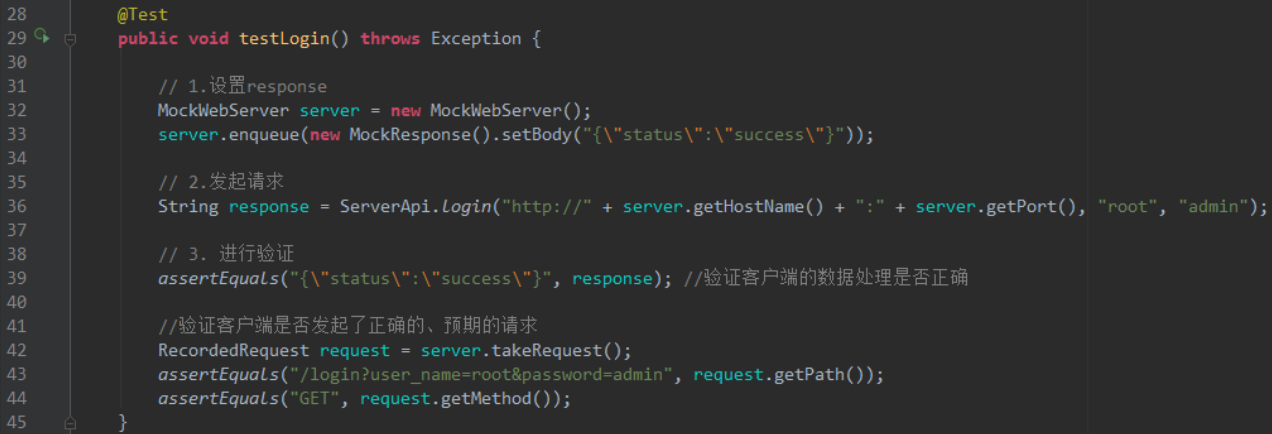
下面是一个使用的例子:
MockWebServer使用方法
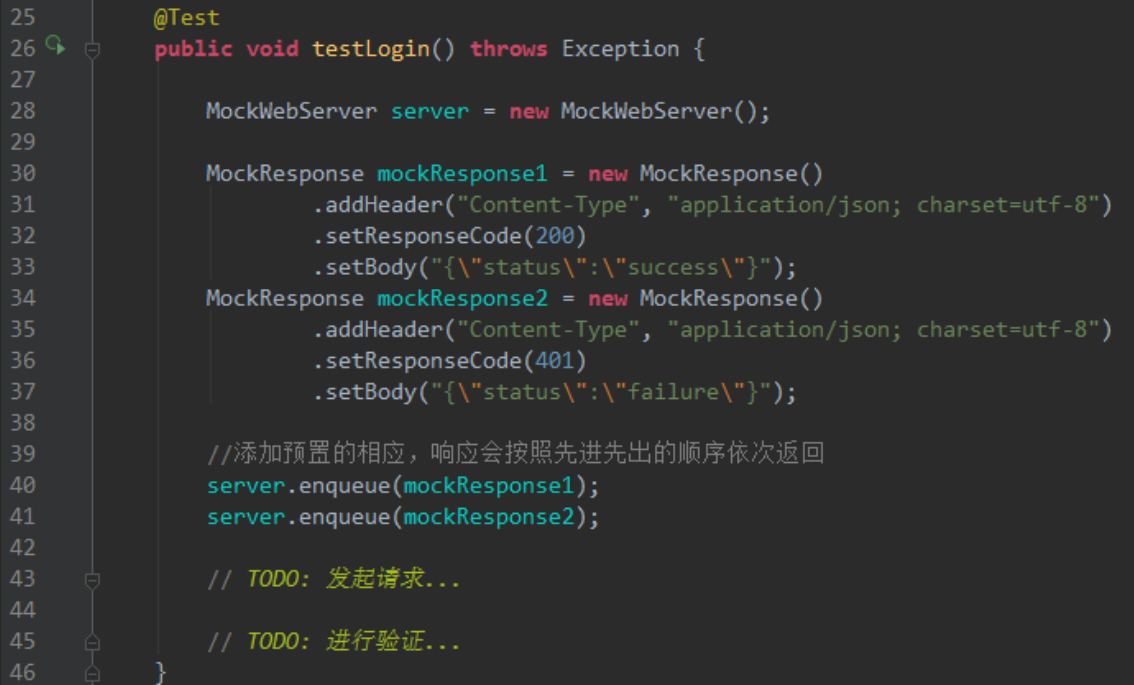
添加预置的响应
预置的相应,会按照添加的顺序依次返回给客户端。可以给MockResponse设置header、状态码、body。
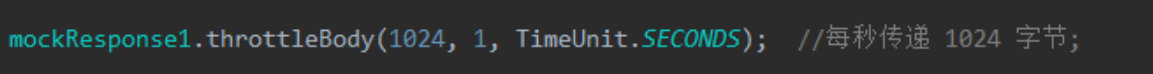
模拟网速慢的情况
设置这个MockResponse返回的时候,以低速率传输。
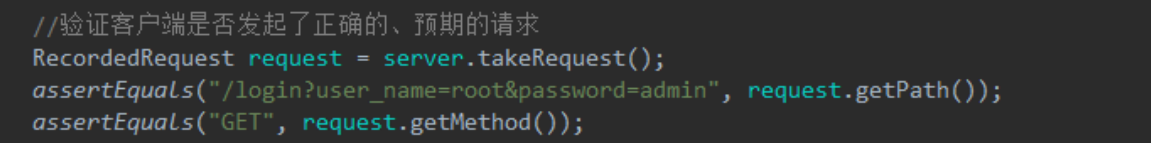
RecordedRequest的使用
按顺序从web server把接收到的request取出来,这是一个阻塞的方法,会一直等待到web server接收到了请求之后再返回。RecordedRequest可以帮助我们验证我们的请求客户端是否按预期生成了请求,可以验证的内容分别有:
- 请求method
- 请求path
- 请求header
- 请求body
- 请求HTTP version
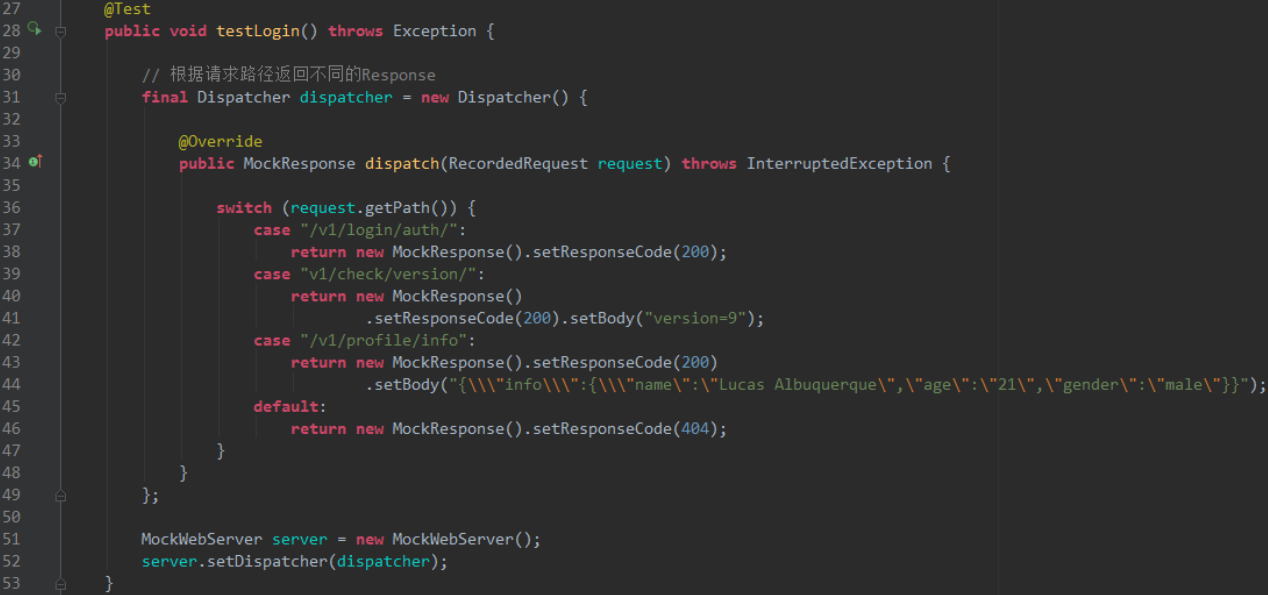
Dispatcher的使用
有时候我们希望web server能根据我们的请求返回不同的response,dispatcher可以帮助我们做到这个,使用方法如下:
开发者也可以根据不同的设定(如method、header等)放回不同的响应。