UED团队规范设计参考及建议
公司产品线逐渐增多,变动频繁且并行开发,常常需要设计与开发能够快速的做出响应。同时这类产品中有存在很多类似的页面以及组件,可以通过抽象得到一些稳定且高复用性的内容。通过模块化的解决方案,降低冗余的生产成本。
而标准化规范是达到此目的起点。
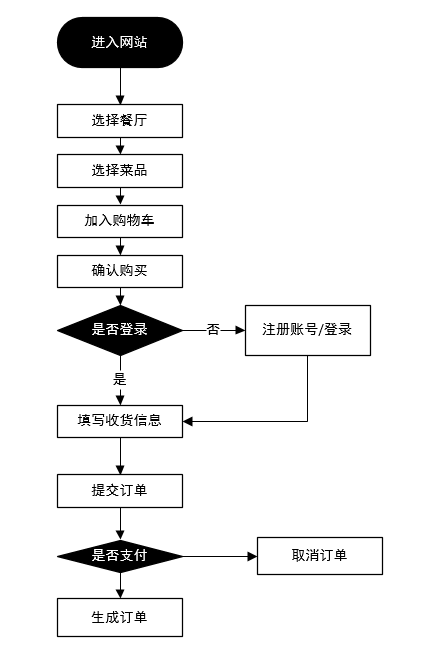
在任何行业中一套良好的工作流程不仅可以保证各个阶段输出物的质量,提升工作效率,而且在一定的范畴下针对不同的项目,工作流程具有可复制的特点。如批量生产一款新车型,那就必须严格按照一定的汽车设计和生产流程进行操作,各阶段通力合作,才能保证汽车品质以及最终的量产。设计行业流程化、规范化程度逐步提高意味着该行业成熟度的不断提高。
因大企业后台80%任务场景具有强规律性、可规范性、高复用性等特点,ued与前端共建,进行了规范约定,将常用的任务场景进行框架层的抽象,包括但不限于其布局、内容、交互、实现,框架下的需求内容可灵活定制,不仅大大减少各协作方对相同场景进行重复性的思考及工程投入,缩短了项目开发时间,而且保证项目有高质量和一致性的产出。
先科普下UED:
UED概念及职责略——具体找度娘,UED团队包括:
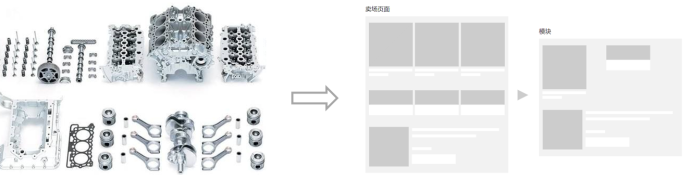
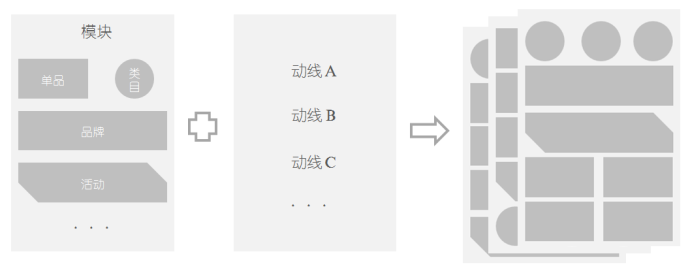
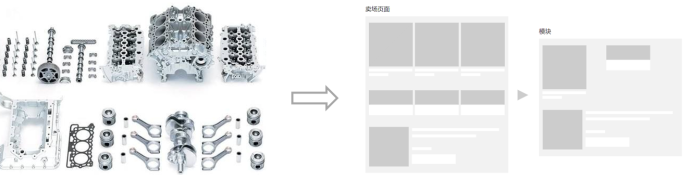
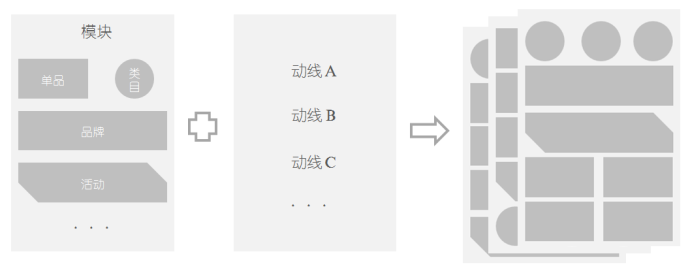
 模块即是零件,动线即是图纸;使用不同的模块与动线,即可组成满足不同需求的场景 如何推动模块与动线设计?
模块即是零件,动线即是图纸;使用不同的模块与动线,即可组成满足不同需求的场景 如何推动模块与动线设计?



 设计规范
设计规范
 设计规范
设计规范
- 交互设计师(Interaction Designer)
- 视觉设计师(Vision Designer)
- 前端开发工程师(Web Developer)
- http://ued.ctrip.com
- http://uedc.163.com/
- http://jdc.jd.com/
- http://www.aliued.cn/
- http://ued.qq.com/
- 从设计优化开发工作 扁平化——去圆角阴影 材质 比如.5xp 与1px ——参看《Retina真实还原1px边框的解决方案》
- 交互优化设计及开发工作 典型案例:顺丰彩组合支付原来22中组合策略优化。
- 如何复用现有资源 节庆换肤、营销迭代改版
- Ant Design :一个服务于企业级产品的设计体系,基于『确定』和『自然』的设计价值观和模块化的解决方案,让设计者专注于更好的用户体验。
- Material Design :每个设计决策背后都会有一系列的逻辑作为支撑
- 短兵相接勇者胜 — 紧张项目管理策略
- 场景中台化助力提升上下游协作效率
- 复杂产品的设计策略
- 交互设计的规划流程
- 无规矩、不方圆——大众点评UED团队的设计流程规范
 模块即是零件,动线即是图纸;使用不同的模块与动线,即可组成满足不同需求的场景 如何推动模块与动线设计?
模块即是零件,动线即是图纸;使用不同的模块与动线,即可组成满足不同需求的场景 如何推动模块与动线设计?

- 模块设计原则
- 交互组合原则
- 大促分会场-模块化设计方法总结
- 如何制作交互组件库
- 组件化设计思维 – 从规范到工具的构建与探索
- HAWK 供应链工作台设计语言及开发框架整体方案


 设计规范
设计规范
 设计规范
设计规范
- 设计原则——设计的标准准则 板式架构(间距 留白 对齐)、 字体 、色彩等规范 参考案例 “范”栅格(HTML5 UI栅格研究) MXD logo设计规范–MXD Big Day
- 设计模式——精练问题的一般解决方案 在企业级业务中使用设计模式,能大幅度提升研发团队的确定性,节约无谓的设计且保持系统一致性,让『设计者』把创造力专注在最需要的地方。
- 设计资源——图库、模板、基础色板(产品级色彩体系)
- 红绿灯与设计规范
- 互联网金融体验设计方法库
- 如何让设计效果可量化
- 在整理设计规范中变强
- html 结构规范 ——嵌套层级规范、语义化 属性类规范 组件化——封装标准
- css 命名规范 权重、层叠规范 布局 css嵌套
- js 命名规范 注释规范 封装 模块化 语法
- alloyteam 推荐
- imweb