how to download blob file just using HTML and JavaScript All In One
how to download blob file just using HTML and JavaScript All In One
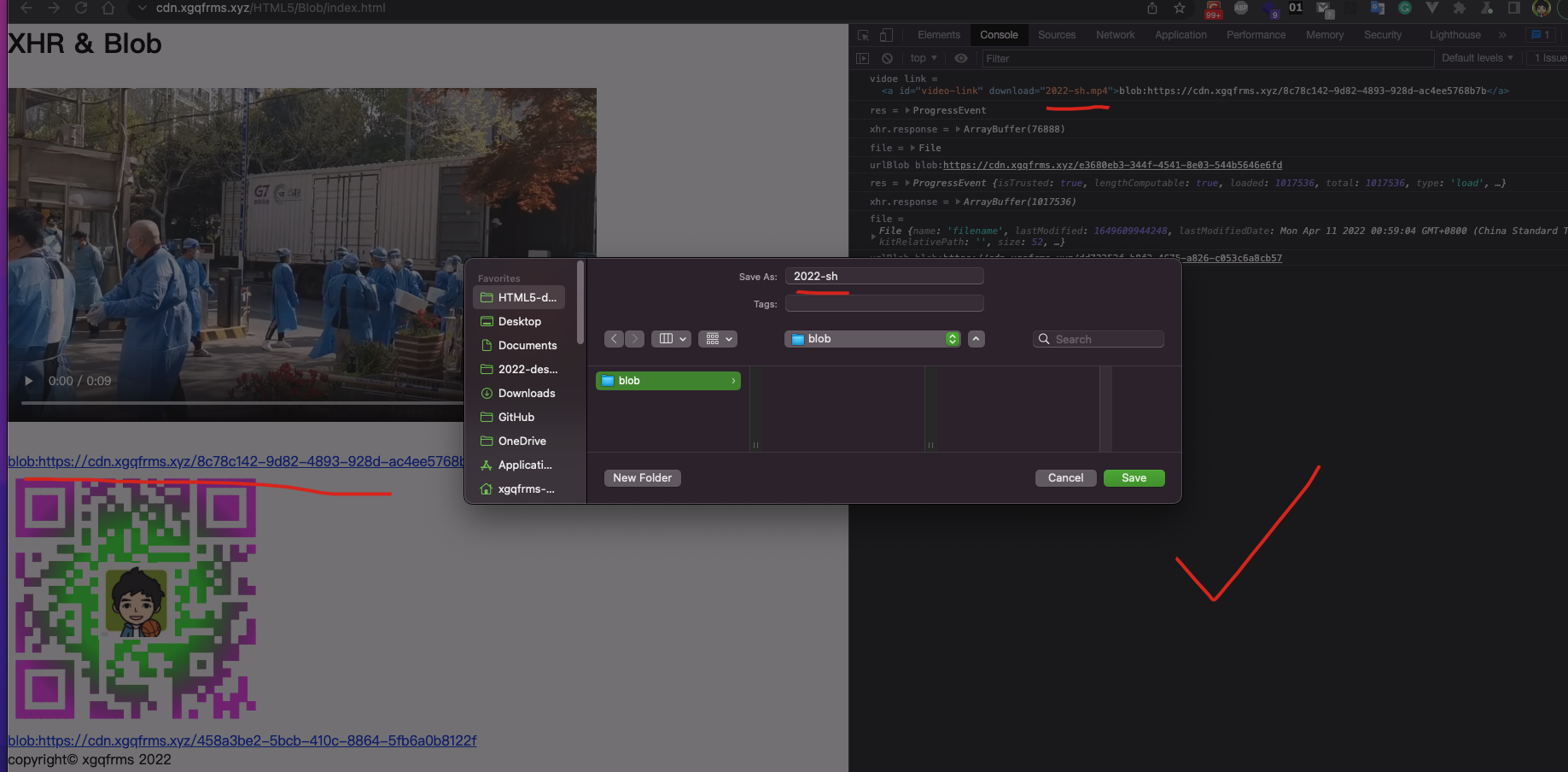
HTML5 download file
https://cdn.xgqfrms.xyz/blob-video-file.mp4 => blob:https://cdn.xgqfrms.xyz/dd73353f-b8f3-4675-a826-c053c6a8cb57
服务端决定如何处理 blob 文件,是否支持下载...
客户端决定如何展示 blob 文件,是否支持下载...
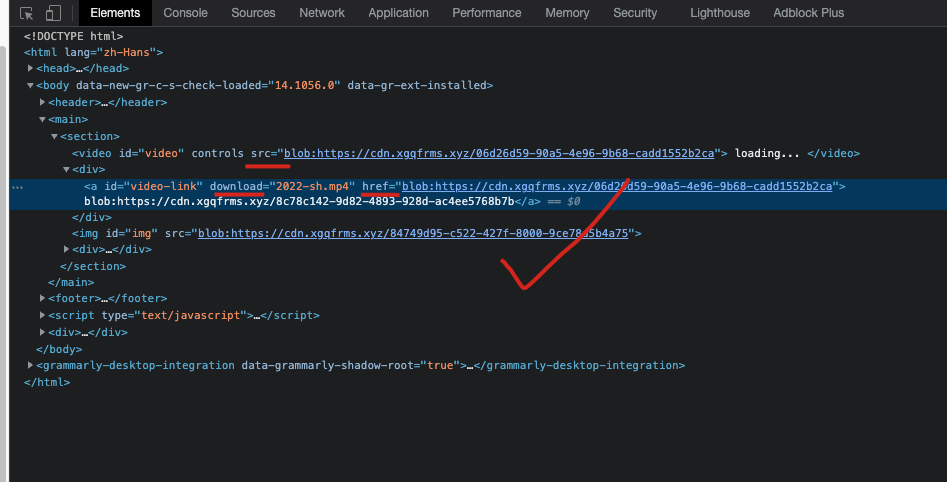
HTML5 a tag download attribute
blob:https:// Blob 文件,通过设置 a 的 download 属性和 href 属性, 是可以下载 ?
blob:localhost:// Blob 文件,通过设置 a 的 download 属性和 href 属性, 是可以下载 ?
# big screen shortcut

# small screen shortcut

https://cdn.xgqfrms.xyz/HTML5/Blob/index.html
solution ?
XHR
function generatorBlobVideo(url, type, dom, link) {
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.responseType = 'arraybuffer';
// xhr.responseType = 'arrayBuffer';
// xhr.responseType = 'Blob';
// xhr.responseType = type;
xhr.onload = function(res) {
console.log('res =', res);
console.log('xhr.response =', xhr.response);
// var file = new File([url], "filename", {
// type: type,
// });
// console.log('file =', file);
var blob = new Blob(
[xhr.response],
// [file],
// [url],
// [new File(xhr.response, 'test')],
// ['https://cdn.xgqfrms.xyz/HTML5/Blob/2022-04-07-sh.mp4'],
{'type' : type},
);
var urlBlob = URL.createObjectURL(blob);
dom.src = urlBlob;
link.href = urlBlob;
link.innerText = urlBlob;
// console.log('urlBlob', urlBlob);
// console.log('link', link);
};
xhr.send();
}
(function() {
var type = 'image/png';
var url = 'https://cdn.xgqfrms.xyz/logo/icon.png';
var dom = document.querySelector('#img');
var link = document.querySelector('#img-link');
console.log('img link =', link);
generatorBlobVideo(url, type, dom, link);
})();
(function() {
var type = 'video/mp4';
var url = 'https://cdn.xgqfrms.xyz/HTML5/Blob/2022-04-07-sh.mp4';
var dom = document.querySelector('#video');
var link = document.querySelector('#video-link');
console.log('vidoe link =', link);
setTimeout(() => {
generatorBlobVideo(url, type, dom, link);
}, 3000);
})();
Fetch API
sandbox
https://googlechrome.github.io/samples/allow-popups-to-escape-sandbox/
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy/sandbox
refs
https://stackoverflow.com/questions/71686536/how-to-set-the-download-file-extension-for-blob-data

?xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有??xgqfrms, 禁止转载 ???,侵权必究??!